在现代社交媒体和网页设计中,图片成为了不可或缺的元素。然而,随着图片文件越来越大,加载速度的问题也变得越来越突出。为了解决这个问题,本文将介绍一种简单有效的图片压缩方法,帮助用户快速压缩图片大小,提升加载速度。

1.压缩图片的重要性

图片文件过大会导致网页加载缓慢,给用户带来不良体验。压缩图片是提高网页性能的关键一步。
2.使用在线图片压缩工具
利用在线图片压缩工具,用户可以快速、简便地压缩图片大小,并保持较高的图像质量。

3.调整图片尺寸
通过调整图片尺寸,可以减少图像文件的像素数量,从而降低文件大小。
4.选择合适的文件格式
不同的文件格式对图像的压缩效果有所不同。根据具体需求,选择合适的文件格式可以进一步减小图片文件的大小。
5.优化图片质量
在进行图片压缩时,用户可以适当调整图像的质量,平衡图像的清晰度和文件大小。
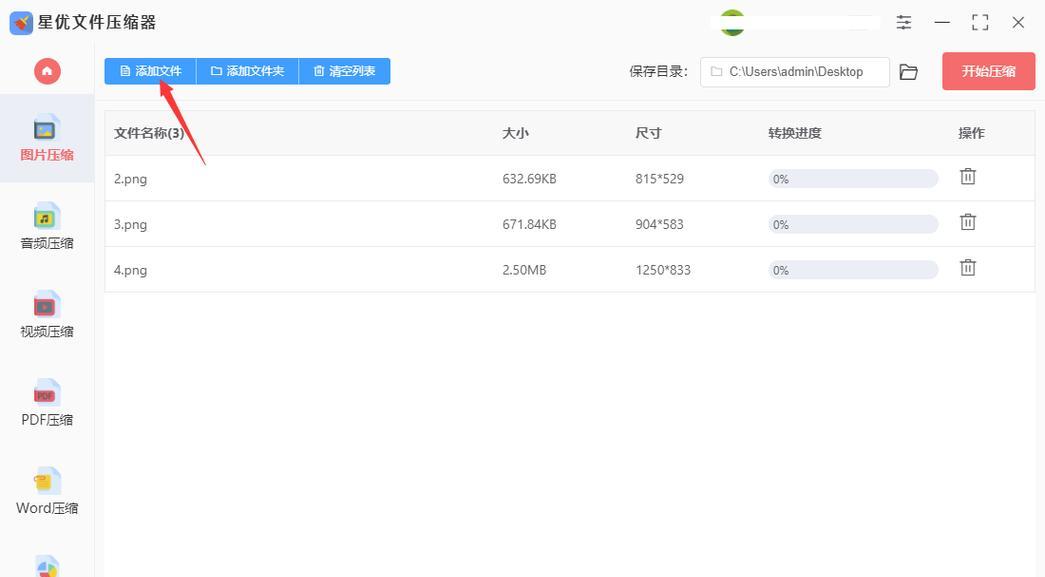
6.批量压缩图片
提供批量压缩功能的工具可以帮助用户一次性压缩多张图片,节省时间和精力。
7.删除图片中的元数据
图片文件中常含有一些元数据,如拍摄时间、地点等信息。删除这些元数据可以进一步减小文件大小。
8.压缩动态图片
对于动态图片,用户可以使用特定的工具对其进行压缩,减少文件大小而不影响动画效果。
9.渐进式加载
使用渐进式加载的图片格式,可以在图像加载过程中逐步呈现更多细节,提升用户体验。
10.压缩前备份原图
在进行图片压缩之前,务必备份原始图片文件,以防止意外损失或质量丢失。
11.选择适合的压缩比例
根据具体需求和实际情况,用户可以选择不同的压缩比例来平衡图像质量和文件大小。
12.检查压缩后的图像质量
压缩后的图像应该经过仔细检查,确保压缩效果符合预期,并且没有明显的质量损失。
13.定期优化图片
随着网页内容的更新和图片的增加,用户应该定期优化图片,保持网页的良好加载速度。
14.图片优化与SEO
图片优化不仅能提高网页的加载速度,还有助于搜索引擎优化,提升网站的排名。
15.结合其他优化技巧
图片压缩只是提高网页性能的一部分,用户还可以结合其他优化技巧,如浏览器缓存和CDN加速等,进一步提升加载速度。
通过采用简单有效的图片压缩方法,用户可以快速压缩图片大小,提升网页加载速度。选择适当的工具、调整尺寸和质量、删除元数据以及结合其他优化技巧都是实现这一目标的关键步骤。在今天这个信息爆炸的时代,优化图片是构建快速、流畅网页的必要措施之一。







